在这里了解当今互联网的最新动态
在这里了解当今
所谓拆分画面重点,就是提取画面重要部分进行学习,那什么是重要部分?每个人需要的又不一样,那该怎么做呢?
方法是这样的,我们日常在做设计的时侯,不管是工作还是学习,就在做的过程中把问题记录下来,有很多小伙伴反映说也有看作品的习惯,但是感觉和没看好像一样,这其实就是因为没有带着问题去看,也没有具体的分析,当你带着问题看的时候很容易就有收获,因为人只会关心和自己有关的事。如果看图时侯感觉就是看着玩,做眼部按摩一样的,那他的效果就只能是像按摩,给你心里带来一点安慰。

第一个问题也就是人物组合问题。我们看这两张海报,是不是就有着别人处理人物的思路,这时候我们应该记录下来。方法一通过人物的大小区分,创建一个人物中的核心视觉,其他两个围绕着主体的趋势走。
方法二,如果不允许区分大小就可以利用这个海报中的色块承载,让其都统一大小然后在重点部分做特殊处理。看,问题就这么轻松的解决了,而且很快就能找到多个解决方法。

第二个问题,产品不突出。一般来说我们要先针对自己的版式进行自查,首先排除因为大小造成的不突出,第二步再排查是不是因为元素杂乱。如果都有基础问题,我们就可以去寻找一些技巧了。左边这个图用到的是渐变映射+文字前后穿插。右边这个图用到的是实物结合手绘,同时元素高度集中在核心视觉附近,这样问题不是又解决了

第三个问题,有两个主体怎么办。这个问题很简单,我们通过观察下面两个图,发现其实总结起来方法就两个,要么各做各的要么组合设计。组合设计就是把这两个东西通过色块,靠近,摆放等这类手法放在一起。各做各的就是直接分割出两块空间,每一块都当做独立的画面设计就好了。

第四个问题,抽象设计如何转换成实际的商业设计,这个问题就很有意思了,看要抽象到什么程度,例如左边这个图,我们看着好像是不知道干什么一样,但是其有一些內在的特点是可以向着商用的方向转化的,比如我就截取他旋转错位这个特点,然后用在商业设计里面就变成了右侧这个图,学习抽象设计高级点的就是去学它的思想以及对空间的理解,像我们这种以商用为主的思想,就看它有没有我们能用到的构图或者形式的创意。

解构案例

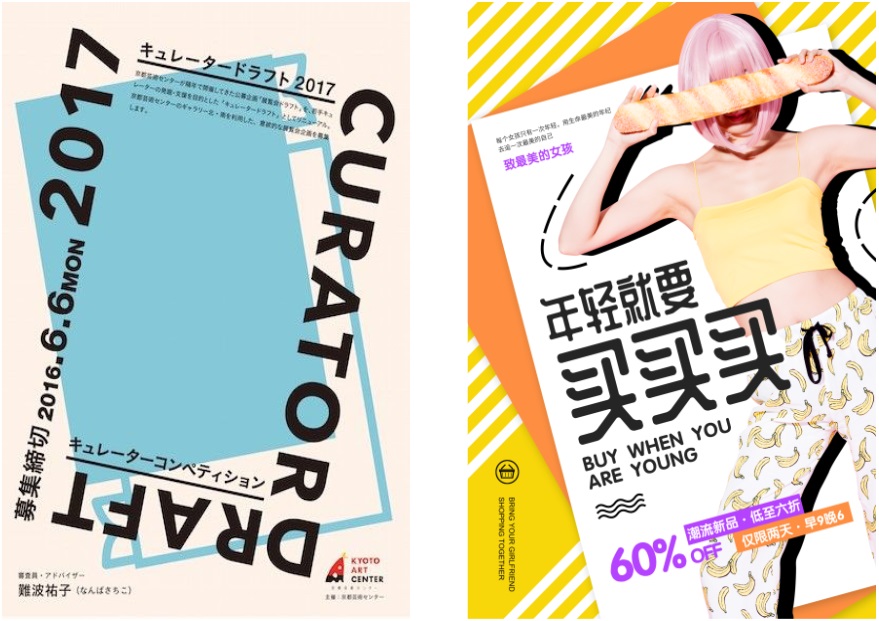
字体选用了比较圆润的卡通体作为画面的主要视觉字体,整体字体的排布非常灵活,但是又保证了短句的完整呈现,我们使用中文也可以考虑用这样的设计手法,但是需要注意的是背景不能有过多的干扰。
之前和大家讨论过,复杂+复杂就等于乱,这个背景属于相对简单的所以是复杂标题+简单背景,视觉上就不会出太大问题。
构图:画面是标准的上下分割构图,上下分割构图的特点就是在主次空间能看见明显的分割线。值得一说的是分割线也是很多设计师最犯难的问题,看似一条直线就能解决的问题其实也有很多更出彩的做法。
例如这个设计的分割线就非常值得我们学习,使用一些柔性的软性造型进行过渡,内部的信息跟着外部的轮廓走,注意不要过于贴近边缘。
色彩:主要颜色就两种,一种是黄色一种是蓝色,因为蓝色范围特别小且画面中性色(白色)特别多,所以形不成对比的冲击性,反而有了蓝色的点缀,会让画面显得更透亮清澈。
形式构成:部分造型使用了重复构成。

字体> 这个属于艺术作品介绍类,所以使用衬线体是非常合适的选择,如果让我做这个选择我可能会选择字型更为好看的古罗马体。
构图> 基本没什么构图可言,整体是通版下来的,像这种非商业稿的自由度都会比较高。
色彩> 色彩上可说的东西也不多,色彩选了一个红色和一个黄色,基本也都是没什么道理可讲。
形式构成> 这个图我选择它的原因就是因为他的点线面解构,我们都知道画面分点元素线元素面元素,点元素主气氛点缀,线元素主分割引导,面元素主视觉。当线多面少的时候画面的视觉聚焦感会下降,但是画面的陌生感抽象感会大幅提升,所以我们在设计展会艺术类型画面的时候一定要记住这种手法。

资讯列表